What is a sitemap?
A sitemap is like a roadmap for your website, helping search engines and visitors navigate through your content easily. It lists all the pages on your site, ensuring that important pages are found and indexed by search engines, which can improve your website’s visibility and ranking. Think of it as a table of contents for your website.
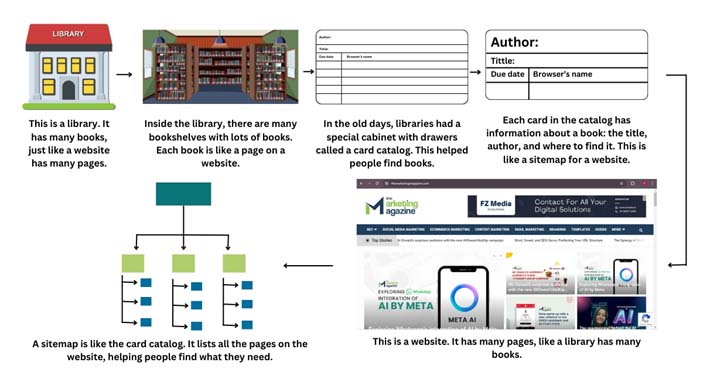
For example, imagine your website is a library. A sitemap is like the card catalogue that lists all the books (web pages) available in the library (website). Without it, finding specific books would be a daunting task. Similarly, a sitemap helps search engines and visitors find specific pages on your website quickly and efficiently.

Sitemaps come in two main types: XML sitemaps, which are designed for search engines, and HTML sitemaps, which are designed for users. By having a well-organized sitemap, you ensure that every page on your website can be discovered and accessed, improving the overall user experience and SEO performance.
What are the types?
Sitemaps are essential tools for both search engines and users to navigate and understand your website. There are different types of sitemaps, each serving a unique purpose and offering various benefits.
1. XML Sitemaps
XML sitemaps are designed primarily for search engines. They list all the URLs of your website, providing valuable information such as the last update date, the frequency of changes, and the importance of each URL relative to other URLs on the site. This helps search engines crawl your website more efficiently and index its content accurately.
How Search Engines Use XML Sitemaps?
Search engines like Google and Bing use XML sitemaps to discover new content and understand the structure of your website. For instance, if you have a large e-commerce site with thousands of products, an XML sitemap ensures that search engines can find and index all your product pages, even the ones buried deep within your site. This boosts your site’s visibility in search results and ensures that new and updated content is indexed quickly.
2. HTML Sitemaps
HTML sitemaps are created for users. They provide a list of all the pages on your website in a simple, organized manner. This helps visitors easily find the information they are looking for, improving the user experience and reducing bounce rates.
How Users Benefit from HTML Sitemaps?
Imagine a visitor lands on your blog looking for a specific article. An HTML sitemap allows them to see a comprehensive list of all your blog posts, making it easier to navigate your site. This is particularly useful for websites with a lot of content, such as blogs, news sites, and educational resources. An organized HTML sitemap can guide users to the information they need quickly and efficiently.
3. Visual Sitemaps
Visual sitemaps represent the structure of your website through diagrams or flowcharts. They are particularly useful during the planning and design stages of website development, helping teams visualize the layout and organization of content before it goes live.
Use Cases for Visual Sitemaps
Visual sitemaps are ideal for collaborative projects where designers, developers, and content creators need to be on the same page. For example, consider a nonprofit organization planning a new website. By creating a visual sitemap, they can map out sections like “About Us,” “Programs,” “Events,” and “Contact.” This ensures everyone involved understands the site’s structure and flow, leading to a more cohesive and user-friendly website.

Example: Let’s say you’re developing a website for an online bookstore. Using a visual sitemap, you can create a diagram showing the main sections: “Home,” “Categories,” “Best Sellers,” “New Arrivals,” “Author Spotlights,” and “Contact Us.” Under “Categories,” you can further break down into genres like “Fiction,” “Non-Fiction,” “Science Fiction,” “Romance,” etc. This visual representation helps the entire team understand how the content will be organized and makes it easier to spot any potential issues with the site’s navigation before development begins.

In conclusion, understanding the different types of sitemaps and their purposes is crucial for optimizing both user experience and search engine visibility. XML sitemaps help search engines index your site efficiently, HTML sitemaps enhance user navigation, and visual sitemaps assist in planning and designing a well-structured website.
Creative and effective sitemap strategies
Creating an effective sitemap is crucial for improving your website’s visibility and navigation. Here are some best practices and tips to help you create a sitemap that works:
- Use Simple Structure: Keep your sitemap’s structure simple and easy to understand. Organise your pages hierarchically, starting with the homepage and branching out to categories, subcategories, and individual pages.
- Include Important Pages: Ensure all important pages are included in your sitemap. This helps search engines find and index them easily.
- Update Regularly: Regularly update your sitemap to reflect any changes or additions to your website. This ensures search engines have the most current information.
- Use Descriptive URLs: Use clear and descriptive URLs for your pages. This makes it easier for search engines to understand the content of your pages.
- Optimise for Mobile: Ensure your sitemap is mobile-friendly. Many users access websites through mobile devices, and search engines prioritise mobile-friendly sites.
Example: Imagine you run a blog about healthy recipes. Your sitemap should start with the homepage, then branch into main categories like “Breakfast,” “Lunch,” and “Dinner.” Under each category, you can have subcategories like “Vegetarian,” “Vegan,” and “Gluten-Free.” Each subcategory will then link to individual recipe pages. By organising your sitemap this way, both users and search engines can easily find and navigate through your content.
Creating an effective sitemap is like creating a roadmap for your website. It guides search engines and users through your content, ensuring they find what they’re looking for quickly and easily.
Step by step guide
Creating a sitemap for your website is a straightforward process that helps search engines understand and index your content efficiently. Here’s a step-by-step guide:
- Choose a Sitemap Format: Decide between XML and HTML sitemaps. XML is preferred for search engines, while HTML is user-friendly.
- Use a Sitemap Generator: Many tools can automatically generate a sitemap for you. Popular options include Yoast SEO for WordPress, Screaming Frog, and online sitemap generators.
- Install and Configure the Tool: If you’re using a plugin like Yoast SEO, install it on your website and configure it to generate an XML sitemap. This usually involves just a few clicks.
- Generate the Sitemap: Run the tool to create your sitemap. For example, in Yoast SEO, go to the plugin settings, find the sitemap section, and enable it.
- Verify the Sitemap: Check the generated sitemap for errors. Most tools provide a preview of the sitemap. Make sure all your important pages are included.
- Submit the Sitemap to Search Engines: Log in to Google Search Console and Bing Webmaster Tools. Navigate to the sitemap section and submit your sitemap URL. This step ensures that search engines are aware of your sitemap and can crawl your website more effectively.
Example: Imagine you have a cooking blog with various recipes and food-related articles. By creating a sitemap, you make it easier for search engines to find and index your recipe pages, ensuring that when someone searches for “chocolate chip cookie recipe,” your well-structured sitemap helps your page appear in the search results.
By following these steps, you ensure that your website is well-organized and easily accessible to both users and search engines, enhancing your site’s visibility and user experience.
Common sitemap mistakes
Creating and maintaining sitemaps can be tricky, and making mistakes can affect your website’s SEO and usability. Here are some common sitemap mistakes and how to avoid them:
- Not Updating the Sitemap: If you frequently add or remove content but don’t update your sitemap, search engines won’t know about your changes. Solution: Automate sitemap updates using tools or plugins available for most content management systems.
- Incorrect URL Formats: Including broken or incorrect URLs in your sitemap can confuse search engines. Solution: Regularly check your sitemap for broken links using online tools.
- Excluding Important Pages: Missing out on crucial pages can limit the visibility of your best content. Solution: Ensure all key pages, especially new ones, are included in your sitemap.
- Including Noindex Pages: Pages marked as no index shouldn’t be in your sitemap, as this sends mixed signals to search engines. Solution: Audit your sitemap to exclude no index pages.
- Too Large Sitemaps: Sitemaps that exceed 50MB or 50,000 URLs can be problematic. Solution: Split your sitemap into smaller files and use a sitemap index file.
Example: Imagine you run a bakery website with a blog section featuring recipes. You added a delicious new chocolate cake recipe, but forgot to update the sitemap. As a result, search engines don’t index your new recipe, and potential customers can’t find it through search. By setting up automatic sitemap updates, you ensure every new recipe is indexed promptly, driving more traffic to your site.
Avoiding these common mistakes ensures your sitemap is effective, improving your site’s visibility and performance.
How sitemaps improve website navigation?
Sitemaps play a crucial role in improving website navigation by providing a clear, structured map of all the pages on a site. Think of a sitemap as a blueprint for your website, guiding both users and search engines to all the important content you offer.
For users, sitemaps make it easier to find information quickly. Imagine visiting a large shopping mall without a directory; it would be hard to find specific stores. Similarly, a website without a sitemap can be confusing and frustrating to navigate. A sitemap ensures that users can effortlessly locate the pages they need.
For search engines, sitemaps are essential for indexing your site efficiently. When a search engine bot visits your site, the sitemap acts like a guide, showing where all the pages are and helping the bot understand the site’s structure. This leads to better indexing, which can improve your site’s visibility in search engine results.
An interesting example is an online bookstore. If the bookstore’s website has a well-structured sitemap, a user looking for a specific book can easily find the relevant category (e.g., “Science Fiction”), then navigate to subcategories like “New Releases” or “Best Sellers.” Without a sitemap, the user might get lost in a maze of links and give up, potentially costing the bookstore a sale.
In summary, sitemaps enhance the user experience and help search engines better understand and rank your site, making them a vital component of effective website management.
Conclusion
In conclusion, sitemaps are essential tools for improving website navigation and overall user experience. They act as a blueprint for your site, making it easier for users to find the information they need quickly and efficiently. For search engines, sitemaps provide a clear guide to all your site’s pages, aiding in better indexing and higher search engine rankings. By implementing a well-structured sitemap, you ensure that both visitors and search engines can navigate your site effectively, enhancing visibility and user satisfaction. In essence, sitemaps are a simple yet powerful way to optimise your website’s functionality.